Aim: To introduce the idea of turning algorithms into code as a first step in creating a program
Coding is the process through which you tell a computer or other digital device to carry out particular tasks. It depends on using a set of symbols that the computer can understand to represent the instructions in your algorithm.
Algorithms can be expressed or ‘coded’ in many ways including pictures, natural language, flowcharts or programming languages. This is really important to remember.
Every child, from toddler to ten, lives in a world of algorithms. The younger the child, the more their life is one big algorithm.
“IF you eat your vegetables, THEN you can have your pudding”
“IF you get your pyjamas on AND clean your teeth, THEN I’ll read you a story”
“IF you are going to keep talking then you will NOT be able to go for lunch early.”
“IF it does NOT rain THEN we will go to the park”
and so on.
With younger children, all these scenarios are a good starting point for introducing some key ideas about coding.
Getting started
Make some picture cards representing different events in a sequence children are familiar with, such as one of those listed above. We used ‘waking up’, ‘getting up’, ‘getting dressed’, ‘having breakfast’, ‘cleaning teeth’, ‘walking to school’. For very young children, put the cards in the correct sequence and ask them to tell you the story.
(You can extend this to other stories they know well. We used The Three Little Pigs)
Then put one card in the wrong order. Can they spot the ‘bug’ and correct it. Shuffle the cards – can they put them in the right order?
Make some more cards of sets of things that ‘belong’ together. The weather is a good starting point. So ‘wet weather’ cards might have a picture of rain, wellington boots, waterproof coat, umbrella, puddles and so on. Talk about the cards and use sentences such as “If it is raining, then we need to take an umbrella” and put the cards in order as you talk.
Then encourage the children to find cards from the set and sequence them left-to-right to represent “if this…then this…” sentences as you say them. Believe it or not, this is the first stage in understanding ‘dependent conditions’, ‘causal relationships’ and ‘conditionality’. All fundamental steps in programming!
First steps in coding
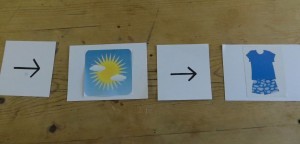
If things are going well at this stage, add their first bit of code! You will need to make some cards with arrows on them, about the same size as you picture cards. Explain that an arrow means “if this …” and another arrow means “…then this” Make some more ‘sentences’ out of pictures and read them aloud but as you say “If this…” put the arrow symbol down followed by the picture card.
Then they can try making their own, using the pictures and arrows. So here we have our 3 and 4 year old’s first programmes:
At first, we gave them the first condition (sun or rain) and we put the first arrow in, they put the second arrow and any picture they wanted from separate piles of ‘rain’ or ‘sun’ cards.
After a few goes we were able to mix the ‘rain’ and ‘sun’ piles together and they found the appropriate cards. Then after they were consistently getting the syntax right, we let them construct any line of code they wanted to. (Yes, these picture ‘sentences’ are lines of code!). The ones shown above are the ones they constructed without any help.
We found it helped if there were several different pictures cards depicting the same thing e.g ‘rain’, cards for different sorts of clothes or different activities (e.g a card for putting the washing out, a card for sitting on the beach / playing in the park / jumping in puddles etc)
You will probably find that at some point, children will construct interesting but illogical sentences such as “if…we wear our raincoat…. then…it will rain”. Talk about this. This is the first step in understanding causal relationships. It is logical to say “If we are wearing raincoats it is because it is raining” or “If we see people carrying umbrellas we know it is raining” but, over a period of time, helping children sort out cause and effect is important. From experience, this takes a number of lessons!
Added value
The children we did this lesson with were ‘pre-readers’ but they got terribly excited that they could write a story, especially when they showed another adult who had not been present during the activity and found that person could ‘read’ the story.
Although this lesson has been designed for 3-5 year olds, it can be ramped up for older ages by whizzing through the easy cards then using more complicated scenarios e.g based on books they are reading, on fantasy scenarios such as ‘Aliens’ or the consequence of breaking school rules.
Integration across the curriculum:
- Literacy
- Also take every opportunity to reinforce the concept in normal classroom routines e.g “If the bell goes, then you can go out to play” or in games such as Simon Says (“If Simon says ‘put your hands on your head’ then put your hands on your head etc)
Once you have done this basic lesson, you can move onto the next lesson, which is about using ‘not’
Useful Resources





2 Comments on “FP/KS1 Introducing algorithms 1: ‘IF’ and ‘THEN’”