Resumen: Esta lección trata de proporcionar ciertos conceptos básicos de la programación de elementos visuales, poniendo especial énfasis en el desarrollo del pensamiento espacial y geométrico.
Breve descripción: En esta lección relacionada con la comprensión de conceptos relacionados a la programación de elementos visuales, los estudiantes aprenderán como crear un lienzo (canvas) en el que pintar programando, rellenar dicho lienzo con un color específico o poner figuras geométricas en él, mediante una serie de pequeños ejercicios consecutivos que introducen los conceptos básicos de la programación de visualizaciones usando sintaxis de programación y elementos de control simples.
Edad recomendada: 12-14 años
Nivel: Intermedio
Habilidades del siglo XXI: Pensamiento matemático, Pensamiento computacional, Pensamiento espacial
Objetivo: Esta lección está diseñada para desarrollar en los jóvenes habilidades relacionadas al pensamiento matemático, pensamiento computacional o el pensamiento espacial (principalmente). En la lección, los jóvenes trabajan con los elementos más básicos de la representación visual, a través de la programación del dibujado de figuras geométricas. Esto puede ayudar a los aprendices a desarrollar un pensamiento espacial, ya que pueden comprender como los objetos deben ser representados en un lienzo bidimensional y cómo moverlos dentro de él. Además de la localización de objetos digitales en un plano, esta actividad puede usarse para enseñar acerca de la composición del color, la experimentación con las características del color, uso adecuado del color, etc., complementando los aspectos básicos que se enseñan con algunas actividades extra usando más elementos sobre composición y relleno con color de las figuras geométricas dibujadas.
Herramientas: P5.js (Processing en Javascript). Un entorno web adecuado está disponible en la URL http://p5ide.herokuapp.com/. La documentación de P5.js https://p5js.org/reference/. Una herramienta accesible para que los estudiantes escojan o compongan los colores a usar se puede visitar en http://www.w3schools.com/colors/colors_picker.asp.
Actividad práctica
La actividad práctica se divide en varios ejercicios, que van aumentando su complejidad. A continuación se presentan estas tareas:
1. Crear un lienzo, colorearlo
Antes de nada, y después de explicar los dos bloques de código (funciones) básicas para el funcionamiento de Processing -(setup() y draw()-, el estudiante creará un lienzo virtual (canvas), como el siguiente:

Figura 1. Creación de un lienzo invisible (el lienzo –canvas– se crea, pero no se rellena con ningún color)
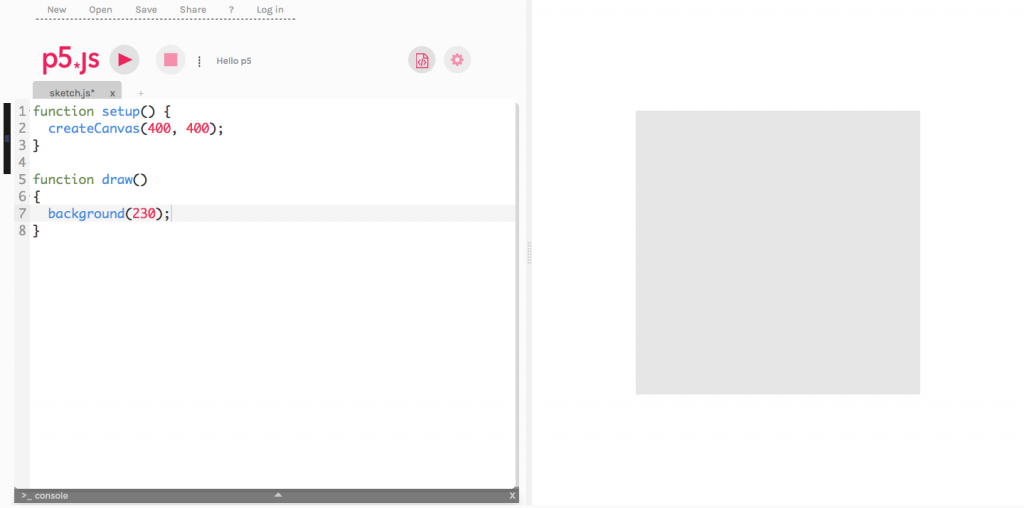
Después de esto, el profesor explicará la necesidad de colorear el lienzo (canvas) para poder verlo y trabajar con él de una forma más cómoda. En este punto, el profesor puede explicar los conceptos básicos del sistema de color RGB (u otro similar si se prefiere); del mismo modo, el profesor puede explicar otro tipo de escalas de color como la escala de grises. Por ejemplo:

Figura 2. Lienzo creado y coloreado en gris (usando una escala de grises)

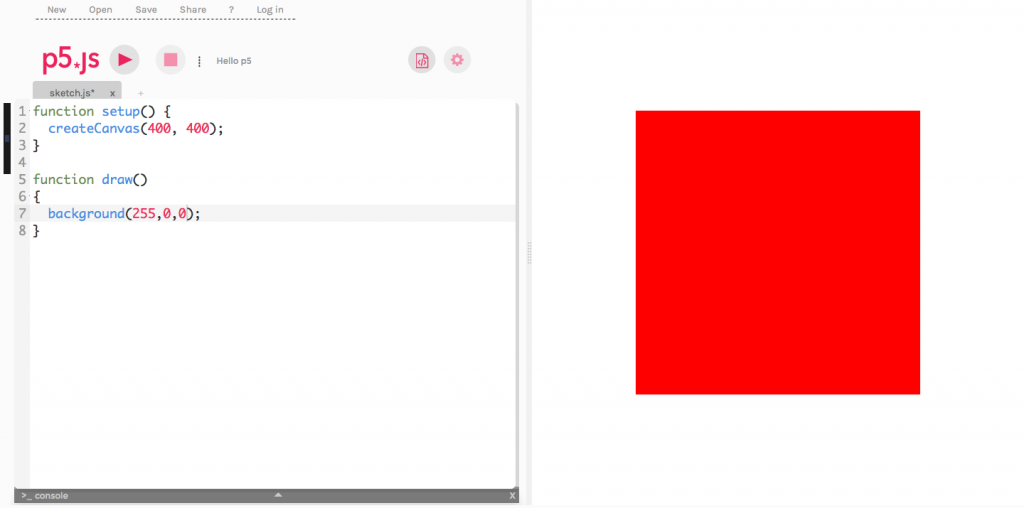
Figura 3. Lienzo creado y coloreado en rojo
2. Pintando figuras geométricas en el lienzo
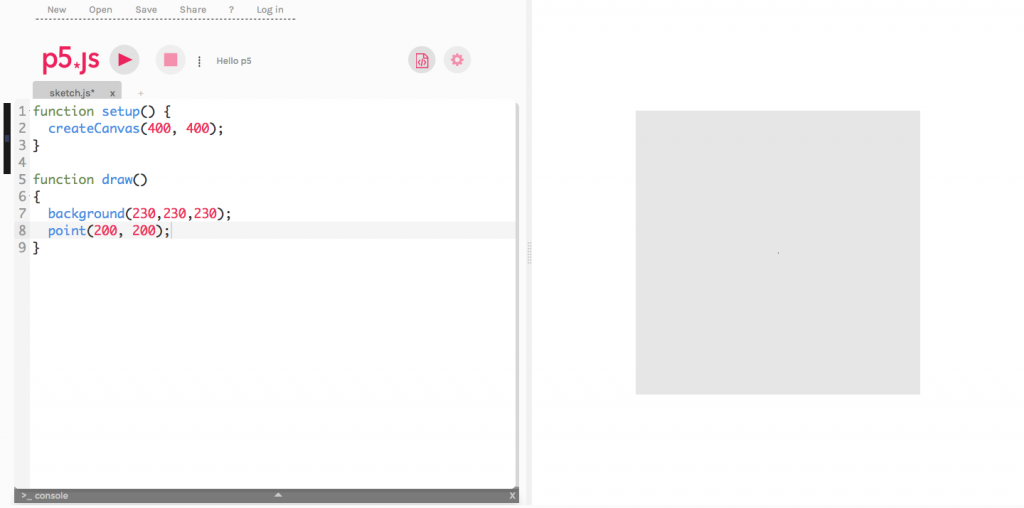
Después de haber creado el lienzo, el profesor deberá explicar las distintas figuras geométricas más básicas que se pueden utilizar en Processing, por ejemplo el punto, la línea, la elipse o el rectángulo. Esta explicación deberá comprender las diferentes propiedades y características de cada una de ellas (propiedades como el tamaño, la posición, etc.). El estudiante experimentará el uso de cada una de ellas mediante la programación de su dibujado en el lienzo:

Figura 4. Pintando un punto único en el centro del lienzo creado

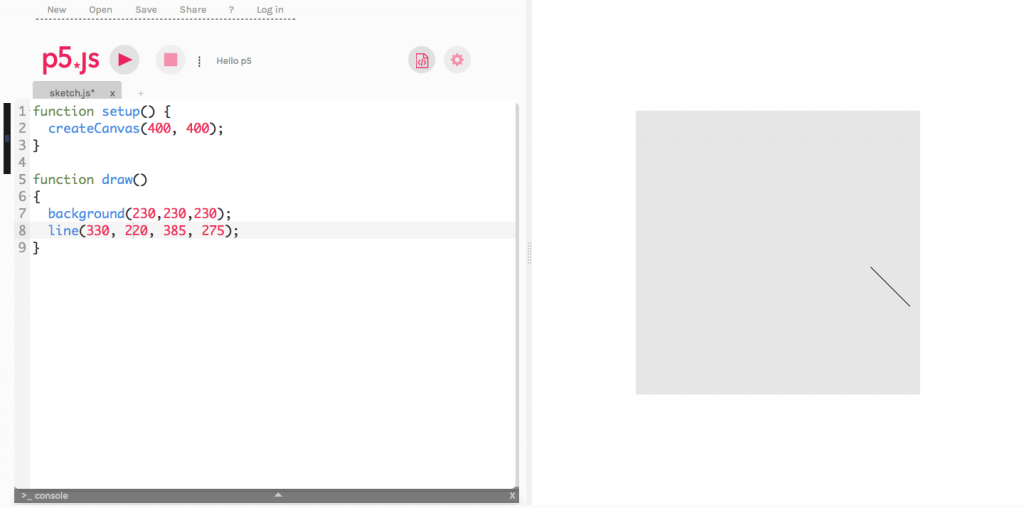
Figura 5. Pintando una línea cerca de la esquina inferior derecha del lienzo

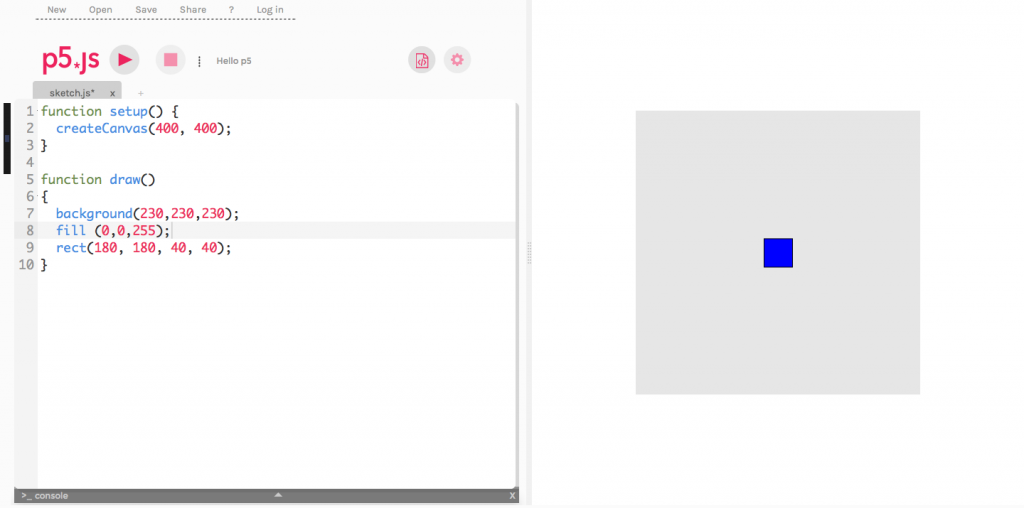
Figura 6. Dibujando un cuadrado azul (rectángulo de lados iguales, función rect) en el centro del lienzo

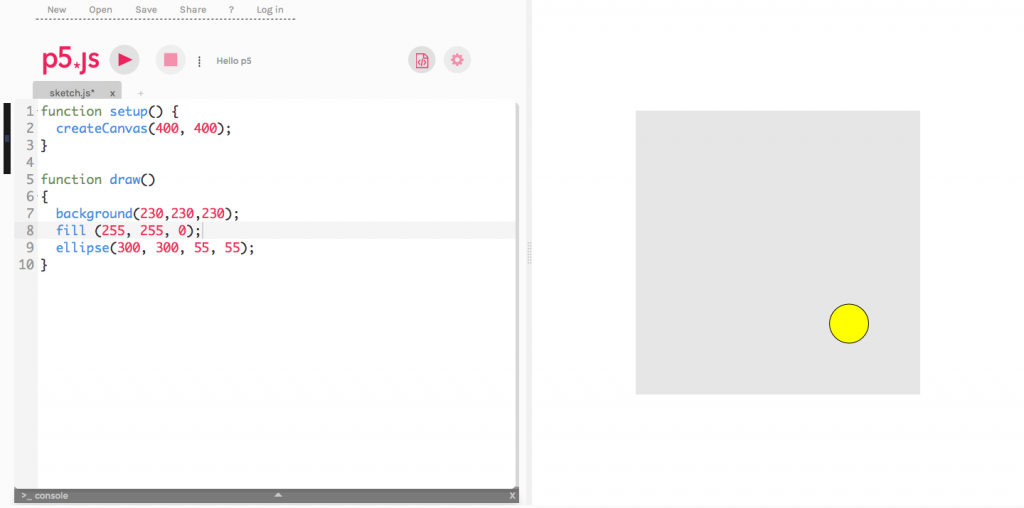
Figura 7. Dibujando un círculo amarillo (usando la función ellipse) en una esquina del lienzo
En la última parte del ejercicio, los estudiante pueden usar la función fill() para experimentar con el relleno de color de las figuras geométricas (figuras 6 y 7).
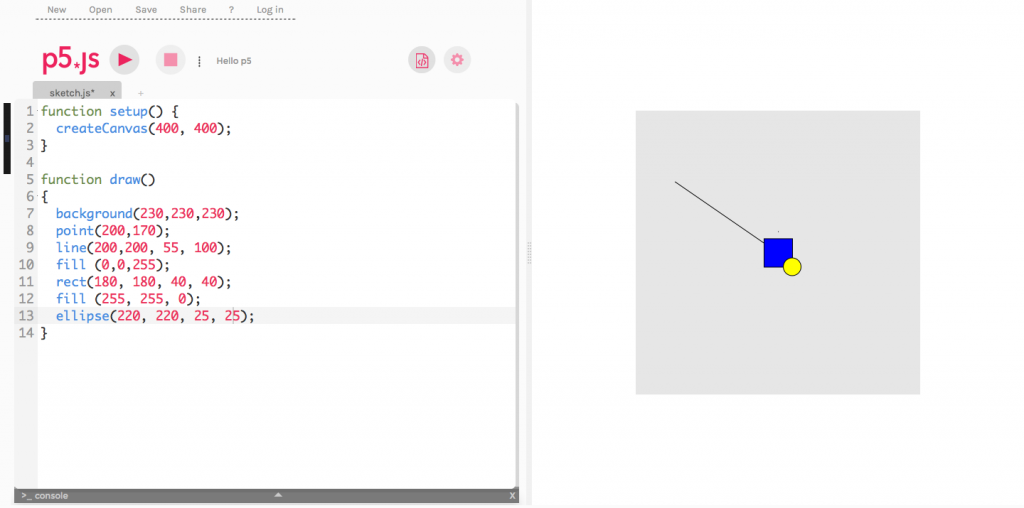
Del mismo modo, ellos pueden dibujar todas las figuras al mismo tiempo en el lienzo, de modo que el profesor pueda explicar cómo el orden de dibujado de los elementos puede afectar al resultado final (unos elementos pueden cubrir a otros, impidiendo que se vean los que se han dibujado). En este caso, se recomienda explicar esto usando la metáfora de las capas (el lienzo tiene distintas capas, desde las más profundas a las cercanas al espectador, y cómo unas pueden cubrir a las otras).

Figura 8. Dibujado de todas las figuras simultáneamente. El profesor puede explicar cómo y por qué la elipse tapa el cuadrado azul
3. Uso de bucles y puntos de decisión para generar composiciones
En función del conocimiento previo de los estudiantes, principalmente de si ellos conocen conceptos de programación como los bucles for o los puntos de decisión if, el profesor puede explicar como replicar una figura por todo el lienzo usando bucles, cómo colorearla usando puntos de decisión, etc., como puede observarse en las siguientes figuras:

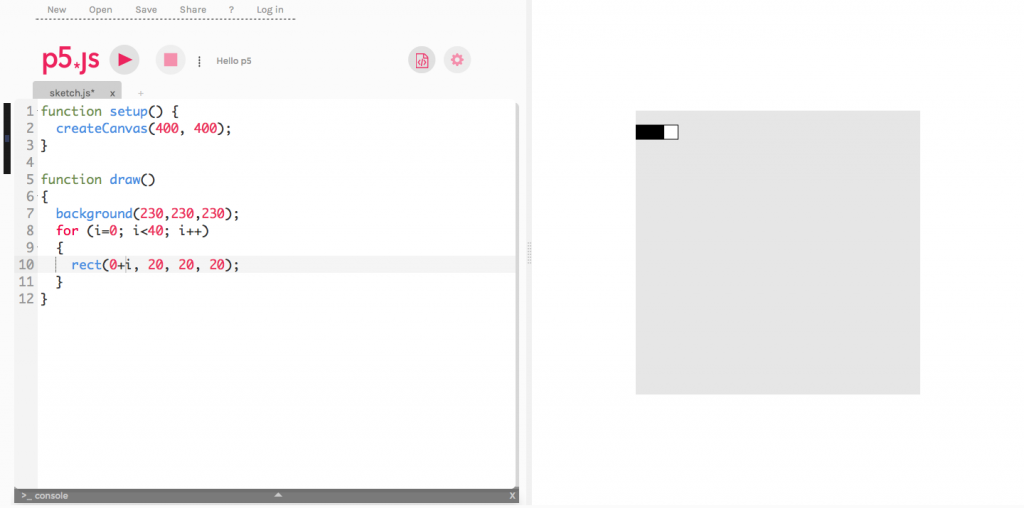
Figura 9. 40 cuadrados (creados con la función rect) se pintan en el eje X (posición en el eje Y constante) usando únicamente un separador mínimo (el contador i establece una separación desde el valor 0 al 39)

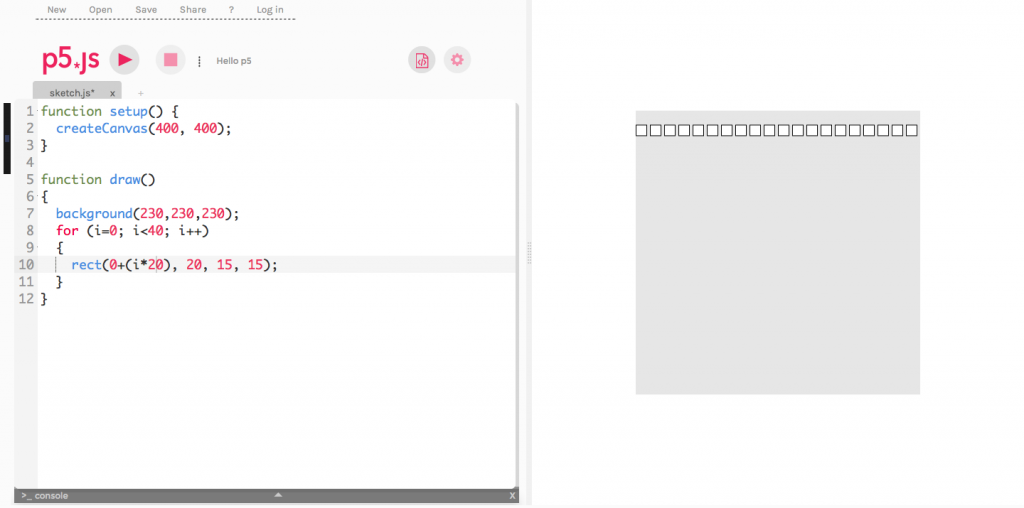
Figura 10. 40 cuadrados (creados mediante la función rect) se pintan en el eje X (posición en el eje Y constante) axis usando una variable para marcar la separación entre ellos (el contador i del bucle for se multiplica por una constante -20-). Esto conduce a pintar los cuadrados separados por la misma distancia siempre en distintos puntos del lienzo. Tómese nota de que varios cuadrados se pintarán fuera del lienzo en este caso (y no se pueden ver)

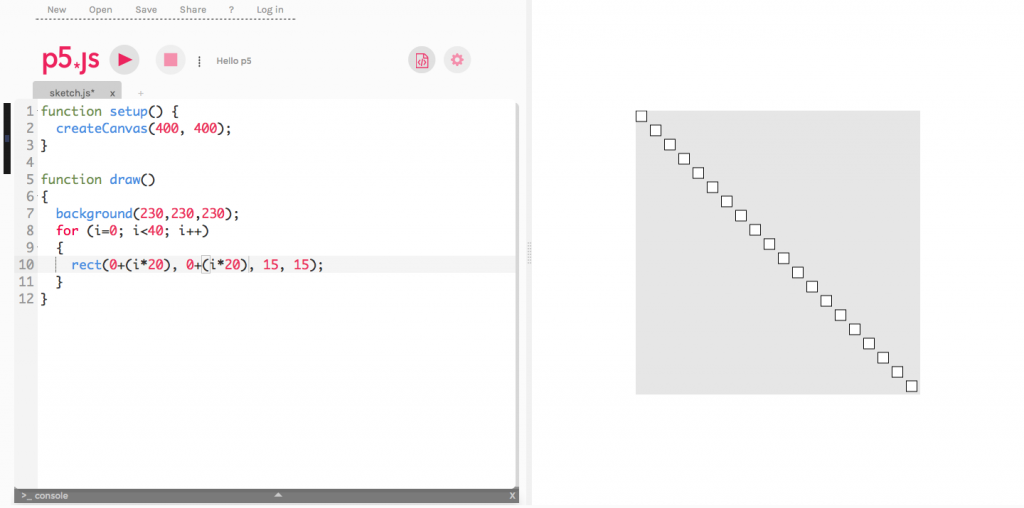
Figura 11. 40 cuadrados (función rect) se pintan variando sus posiciones en los ejes X e Y con un bucle for. Debido al tamaño del lienzo, no todos los 40 cuadrados se pintarán en él (y no se verán)

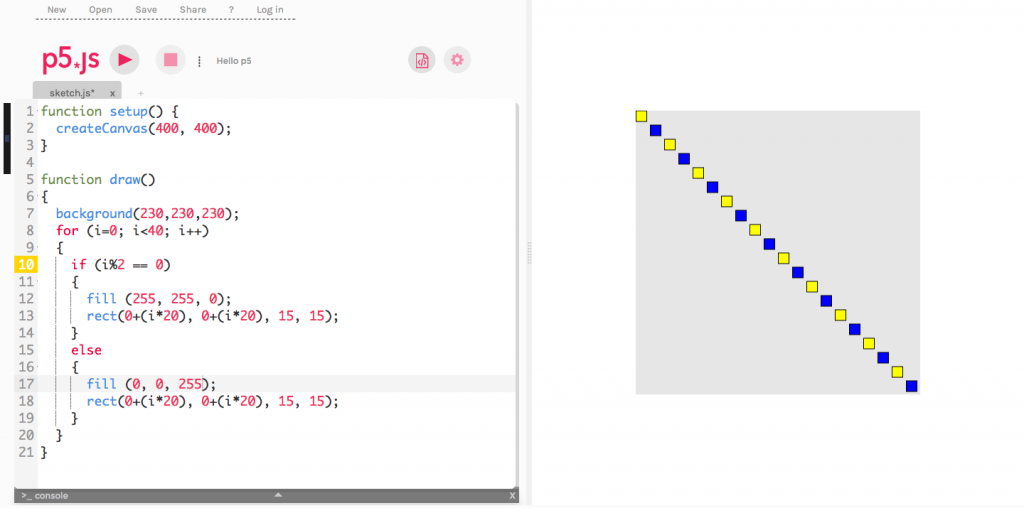
Figura 12. 40 cuadrados se pintan variando sus posiciones en los ejes X e Y con un bucle for. En este caso, las figuras pares se colorean en azul, y las figuras impares en amarillo. Este ejemplo puede utilizarse para explicar conceptos de programación como el módulo, estrategias para discernir elementos pares e impares, etc. Al igual que en el caso anterior, debido al tamaño del lienzo no se mostrarán los 40 cuadrados
4. Composiciones visuales más avanzadas utilizando bucles y puntos de decisión
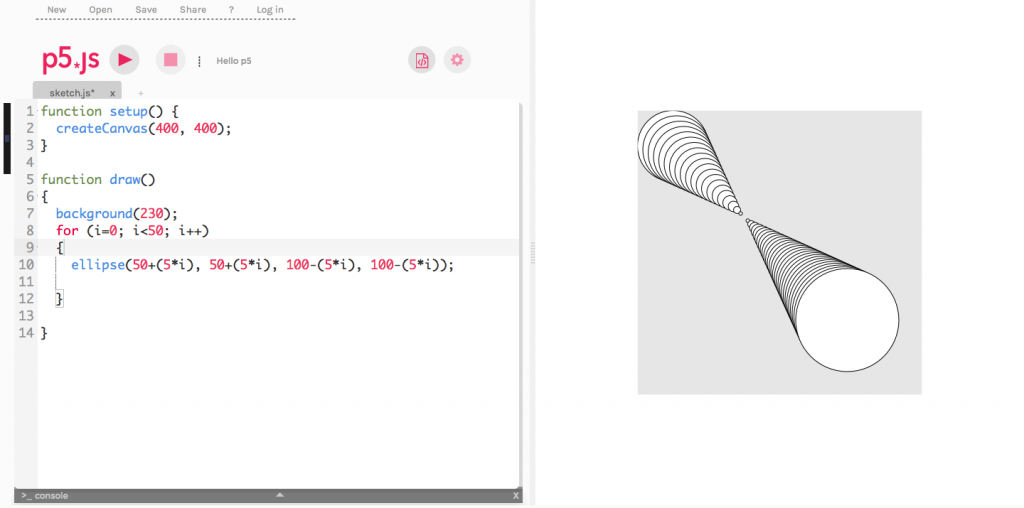
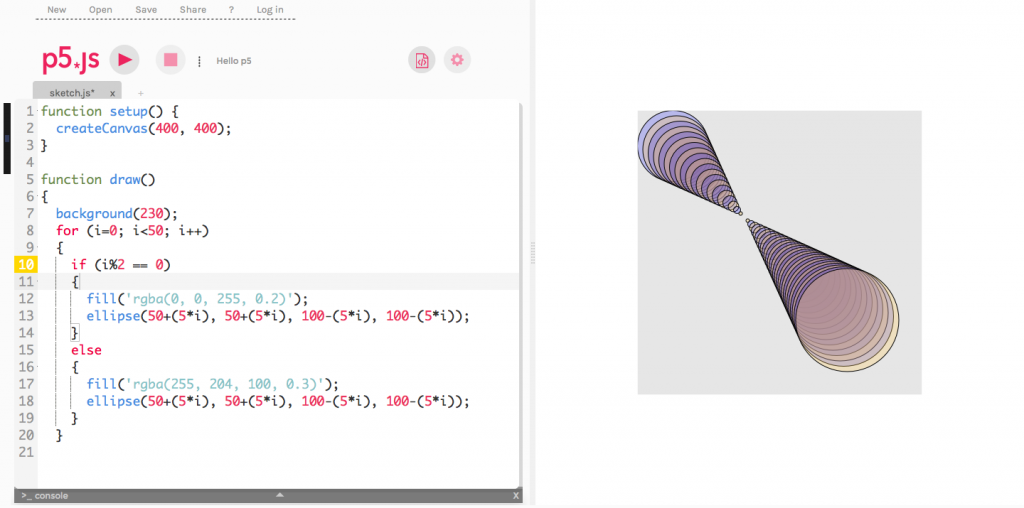
Para finalizar, dependiendo de las habilidades de los estudiantes y las capacidades del profesor para explicar problemas y composiciones visuales más complejas, utilizando los conceptos explicados previamente, el profesor puede animar a los estudiantes a experimentar con diversas formas geométricas dibujadas de forma más creativa, como se representa en las figuras 13 y 14.

Figura 13. Generación de conos usando la variable contadora del bucle for como variable de tamaño de elipses

Figura 14. Utilizando la figura 13, los estudiantes y profesores pueden experimentar con el uso del color. En este caso, al superponer figuras entre sí, se recomienda usar colores con una máscara alpha (colores con máscaras de transparencia) para poder crear distintas experiencias visuales y ampliar el aprendizaje acerca del color